What is Image Rasterization?
One day I was explaining to my co-worker how to use a Photopea software (a free, online version of Photoshop). She asked me to explain every tool and option, and after we tested each tool, we decided to create together a sample project.
She used Photoshop many years ago for fun, so it was more a “reminder” than a “how-to-use-this-software” course. I managed to answer all questions but… I had trouble with explaining one of them – it was about the image rasterization.
When you upload a photo to the Photoshop and other graphics software, you can’t modify the photo until you rasterize it. I had a general idea of what rasterization is and why we have to do it, but I couldn’t explain it properly.
So I decided to gather here as many pieces of information about the rasterization as I can!
So, what does it mean to rasterize an image?
Rasterization is the act of converting an image described in a vector format(shapes) into a raster image (pixels or dots) to display on a video device, print it or to save it in a bitmap file format.
An inverse conversion is used occasionally. The most elementary algorithm of rasterizing the 3D scene takes it as a collection of polygons, and then it creates projections on 2D surfaces. Polygons are represented as a set of triangles. Triangles are represented by three vertices in 3D space. In the simplest terms, a rasterizing device (example: Photoshop) takes a stream of vertices, converts them into according two-dimensional points, and fills in the interior color of the equivalent, two-dimensional triangles.
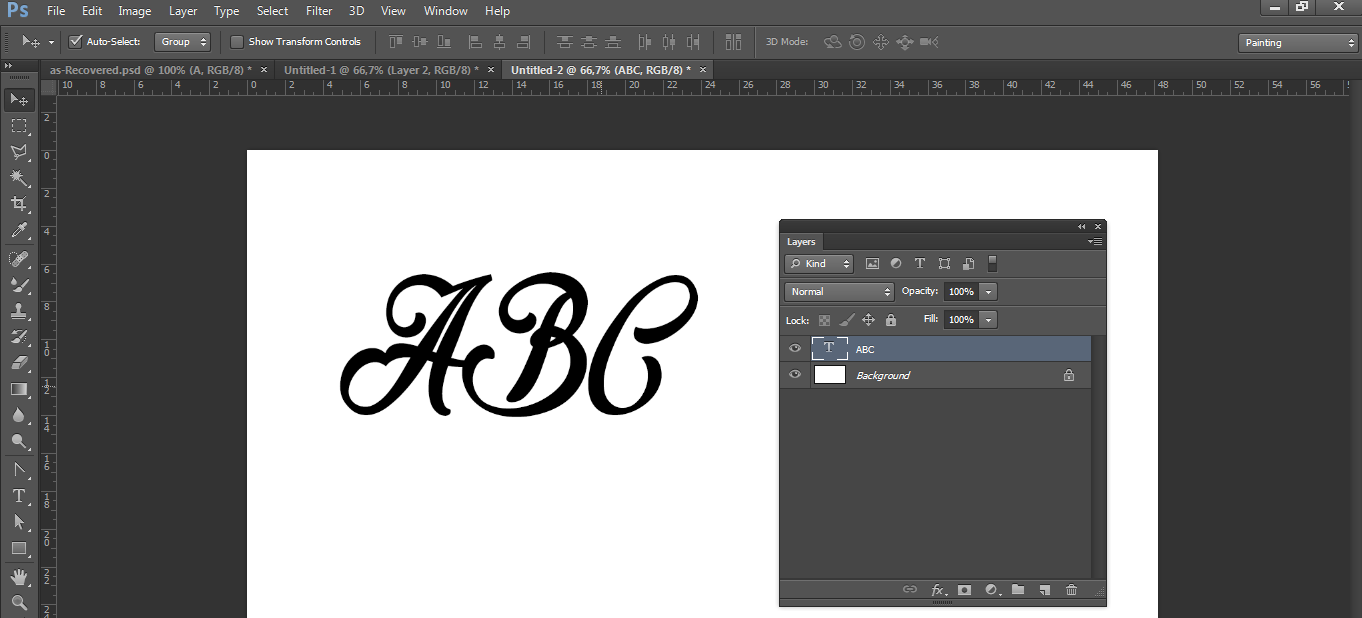
Rasterization is usually done for vector graphics or images containing vector components. Vector components can be text objects that have not yet been rasterized: letter shapes are vector images.
About files format:
Examples of vector images: .ai, .eps and .svg files.
Examples of images that can contain vector elements are .pdf and .ps. InDesign files (.indd) are also combined with raster and vector elements, but .indd files are not intended for distribution to the printer or to such people: you can first export a copy of them .pdf.
Examples of raster images are .tiff, .jpg, .exif, .rif, .gif, .bmp, .png.
TIP: Rasterization usually reduces the image to one flat layer, thus limiting editing to a minimum. You will want to keep the un-rasterized version of the file archived at all times so that you can make a correction later if necessary.
What’s the purpose of rasterizing?
Why we have to rasterize an image? That’s because painting tools and paint filters cannot be applied to layers/ images that contain vector data (e.g. text layers, shape layers, vector masks and intelligent objects) and generated data (e.g. fill layers). Therefore, to be able to use the entire arsenal of graphical editor tools, vector images must be rasterized.
How to rasterize a layer in Photoshop?
What does it mean to rasterize a layer? Here’s a quick tutorial on how to rasterize an image in photoshop

Then a different menu will appear in which you can choose any item you need. For example, a smart object, text, fill, shape, etc. That’s all!

Can you un rasterize in Photoshop?
Unfortunately, there’s no such option.
If you accidentally rasterized your text, and now can’t edit it, unless your document is still open and you can undo the rasterization, I’m afraid you will have to re-create the text layer.
TIP: Instead of rasterizing your text/object, you should instead try converting the layer to a smart object. This can be done by selecting the layer on the Layers panel, and going to Layer > Smart Objects > Convert to Smart Object.
It allows you to apply filters and effects much like you would to a regular “raster” layer, but still lets you edit text by going to Layer > Smart Objects > Edit Contents with the smart object selected.
What is rasterize PDF?
Rasterize PDF re-creates the document using images of the pages instead of vector commands. It functions the same as exporting a PDF to images and then re-importing the images into a new PDF. After rasterizing the new document will be opened.
Who invented rasterization
In 1965, Bresenham developed the so-called Bresenham algorithm with a center point, working on integers, used to convert any segments, circles and ellipses; the algorithm has been implemented in hardware. The same applies to filling the surface – filling any polygons is complicated and expensive computationally, however, there are very effective algorithms for filling triangles and convex quadrants, which are implemented in hardware in 3D accelerators.
What the difference between raster and vector images?
Vector images are images that are represented in a mathematical way. Thanks to this, we have a possibility to enlarge the picture to infinite precision. They are ideal in situations where the image can be used in various resolutions and dimensions.
Raster graphics have a fixed dimension, just like a grid pattern with specific values at each point. These graphics are the default for real-world things (IE, scanned images, photos, etc.). They are ideal for use when the image is used only once, and you never have to zoom in or when the part comes from a photo or other real-world image.


